|
用一個實例說明 AJAX
AJAX,未來的網頁設計
您一定聽過或見過 AJAX,您一定想說,這不過是一種網頁編寫的新程式,就像 HTML、ASP、PHP 一樣‧但是 AJAX 不是您想的那種,它是網頁的綜合技術,能讓你的網頁用一種您想都想不到的方式呈現‧AJAX 是 Asynchronous Javascript and XML 的縮寫 -- 非同步 Javascript 及 XML 網頁技術,它組合 HTML 或 XHTML 及 CSS 的技術來呈現網頁,javascript 及 DOM (Document Object Model) 來執行動態內容,以及 XMLHttpRequest 物件 (object)‧ 傳統上當我們按下網頁連結時,瀏覽器幫我們向遠端網頁主機送出 http request,遠端網頁主機回應送出網頁資料給我們,一個 request,取回一個 response‧但是 AJAX 不同,當我們取回網頁資料後,其中含有供 AJAX 運作的 javascript 程式稿,在閱聽者瀏覽網頁的同一段時間,AJAX 會依照 javascript 程式稿的指示,用 XMLHttpRequest object 在背後端向遠端主機啟動另外的 http request,並取回新的一部份資料‧資料傳輸能夠非同步發生‧ 依用戶的動作逐次下載內容
舉例來說,一篇「伺服器傳輸量統計」的網頁,內中的統計圖表是圖像檔案,傳輸量統計是每五分鐘統計一次;傳統上我們取用後,要取得最新資訊,便需每隔五分鐘重新下載全部網頁內容一次‧這種網頁通常尺寸很大,必須消費較大的頻寬,但是前後次頁面下載的大部份內容都是不變的,只有部份隨時間變動,可以說是相當浪費資源‧引用 AJAX 技術後,它會用 XMLHttpRequest 物件 (object) 在背後送出 http request、取回變動後的資料、並自動更新,網頁不變動的部份只下載一次不須要重覆,所以只需小量頻寬,或者說回應時間因資料量小而變快,因此資源消費量變小,可以說是很環保的‧
大部份的瀏覽器都支援 AJAX,包括微軟的 IE (Internet Explorer),Mozilla Firefox,SeaMonkey,Opera,Konquerer,及蘋果電腦的 Safari‧ AJAX 概念
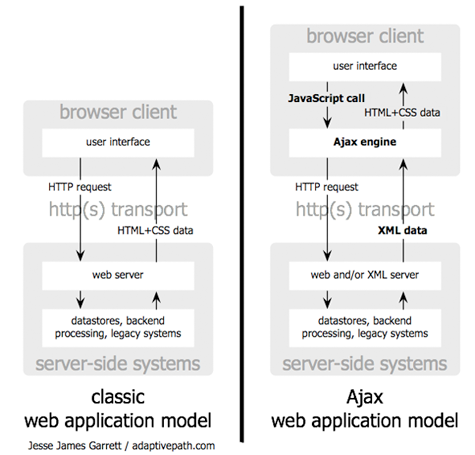
AJAX 概念由 Jesse James Garrett 於 2005 年 2 月首先提出‧他對 AJAX 的定義如下,認為 AJAX 不是單一技術,而是多項科技的合成,它們各自發揚,團結成一個有力的個體:
傳統上網頁程式會如此作用
網頁裡的超本文連結 (hypertext),一般上會啟動 http request 回網頁伺服器 (web server)‧網頁伺服器會進行處理 - 擷取資料、計算數目字、與系統內的各種程式交流 - 然後回應一篇新的網頁‧這種方式當然是技術本位,但是用戶能參與的部份很少‧當伺服器在運作時,用戶在做什麼?當然只是等待而已‧每敲一次連結或「鍵」,用戶都只能等待伺服器送回一篇新網頁‧圖中的 user interface 指含有連結或表格的網頁,datastores 指 dtabases‧

AJAX 不一樣
AJAX 程式用導入「AJAX Engine」作為仲介 (中間體) 的方式,免除網頁 start-stop-start-stop 的傳統戶互動方式,看起來好像多了一層中介者會讓反應時間更長,但事實上的結果剛好相反;只下載必要的資料,使頻寬需求較小或反應速度加快‧
網頁開始第一次下載時,瀏覽器首先載入用 javascript 寫成,隱藏起來的「AJAX Engine」‧這個引擎 (Engine) 然後載入 XHTML + CSS 使呈現網頁,並基於用戶行為在背後與網頁伺服器再次溝通‧AJAX Engine 可以在同一時段,讓閱聽者照常瀏覽網頁,同時與網頁伺服器進行 「請求與回應」的溝通 — 此稱為「非同步資料傳輸」(Asynchronous Data Transfer)‧ 用一個實例說明 AJAX

敲一下左圖,就會更換一張新的圖像 HTML + CSS 是全部的成份時,整個網頁就需要重新下載一次‧ HTML + CSS + javascript 組成,第一次下載時,全部的 HTML、CSS、Javascript、以及所有的圖像檔案都會下載到暫存區‧「按」圖像使其更新的動作,全部都在用戶端進行‧ AJAX 會先下載 AJAX Engine (AJAX Javascript),然後向伺服器取回 HTML、CSS、及第一個圖像檔,每「按」一次,都會在背後與伺服器 request-response 溝通一次,取回一個圖像檔‧溝通時,其餘的 HTML、CSS 檔案保持不變,閱聽者仍可瀏覽‧
本文作者 James Tsay 是 Mintac.com 的資深經理人
|
網站不單純只是電子商務
建造有效網站是企業發展不可或缺的策略‧
專注本業發展,將專業的網路技術委外,成本更低、更安全、而且技術更精進